分区丢失的数据找到方法
本文共 424 字,大约阅读时间需要 1 分钟。
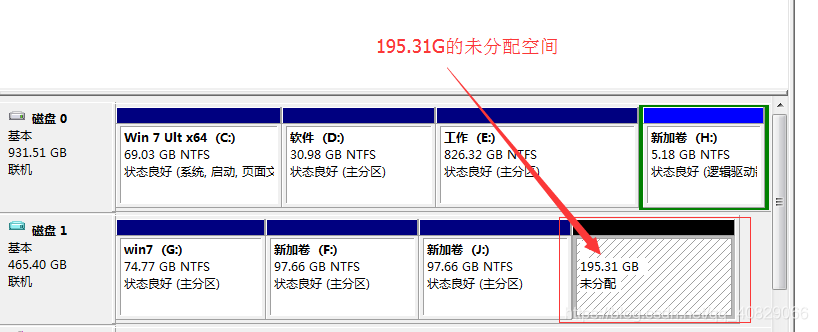
扩容C盘后盘符丢失是比较常见的数据恢复案例,需要注意,扩容C盘后盘符丢失后不要再重建新的分区。保护好文件丢失现场,可以最大程度的恢复出文件。具体的恢复方法看正文了解。

工具/软件:AuroraDataRecovery
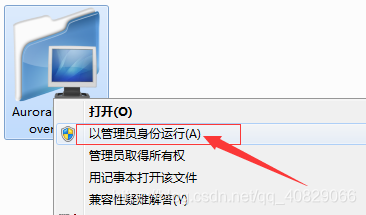
步骤1:先百度搜索并下载程序运行后,直接双击需要恢复的分区,接着解压再右击软件图标选择《以管理员身份运行》软件(如果是xp系统可以直接双击打开软件)。

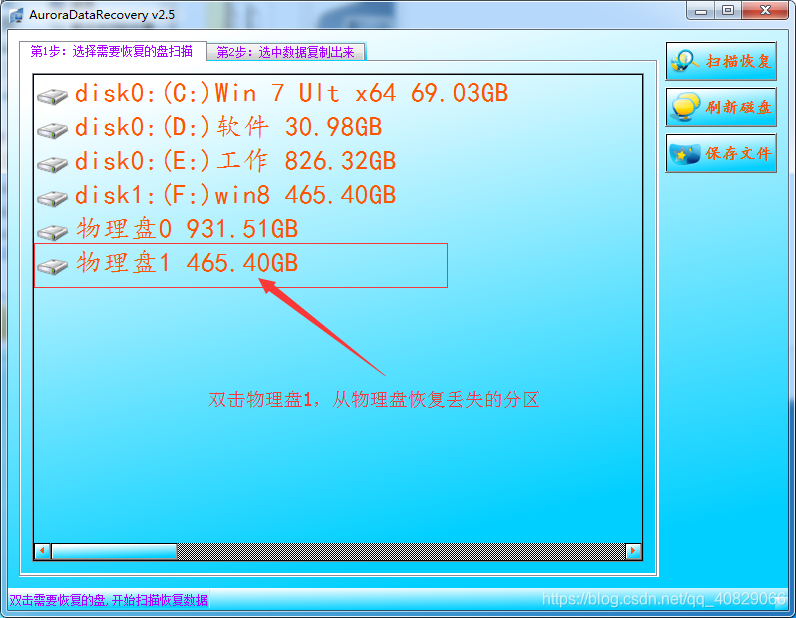
步骤2:程序运行后,直接双击需要恢复的物理盘,分区误删需要从物理盘恢复文件。

步骤3:坐等软件扫描完毕大概需要几分钟到半个小时,稍微耐心等下即可。

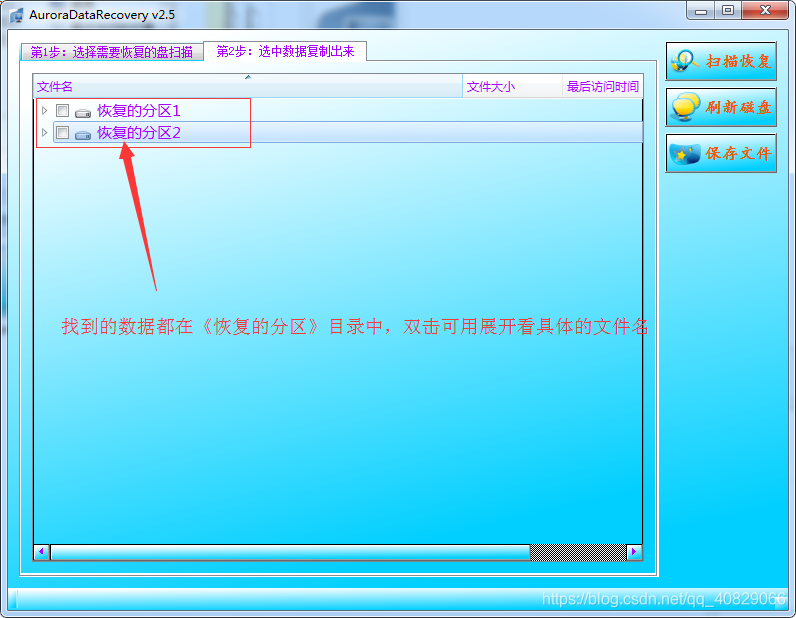
步骤4:软件找出数据后,放到《恢复的分区》目录中。

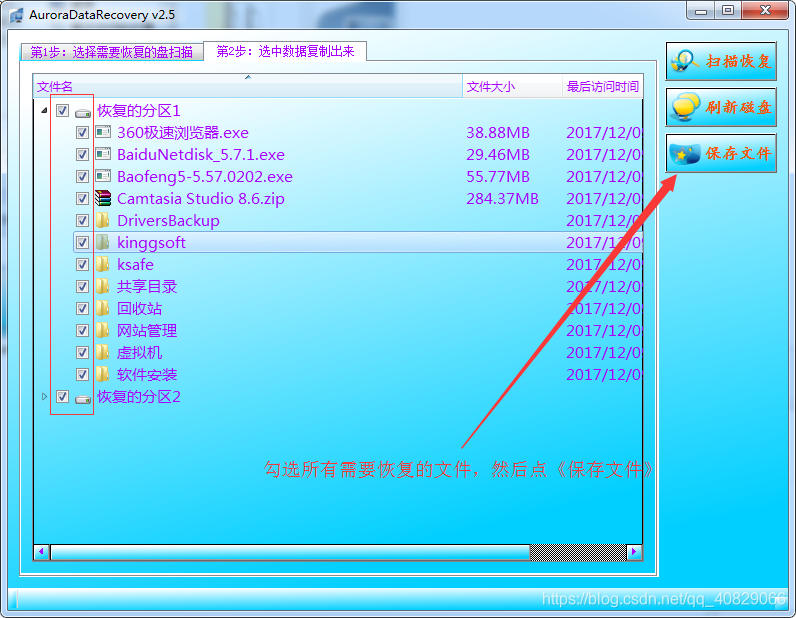
步骤5:勾上所有需要恢复的资料,右击选择《复制勾选的文件》,程序会将勾上的文件COPY出来。

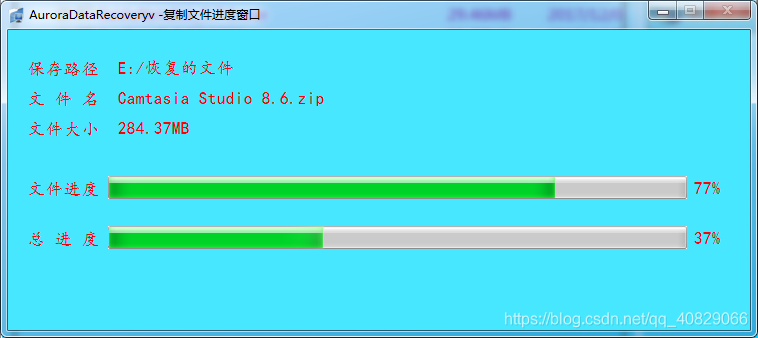
步骤6:等待软件将数据拷贝完成就好了 。

注意事项1:分区误删恢复出来的数据需要暂时保存到其它盘里。
注意事项2:想要恢复扩容C盘后盘符丢失需要注意,在数据恢复之前,不要重建新的分区。
转载地址:http://zhumz.baihongyu.com/
你可能感兴趣的文章